How to Route an Incoming URL to a Rack Application in Rails
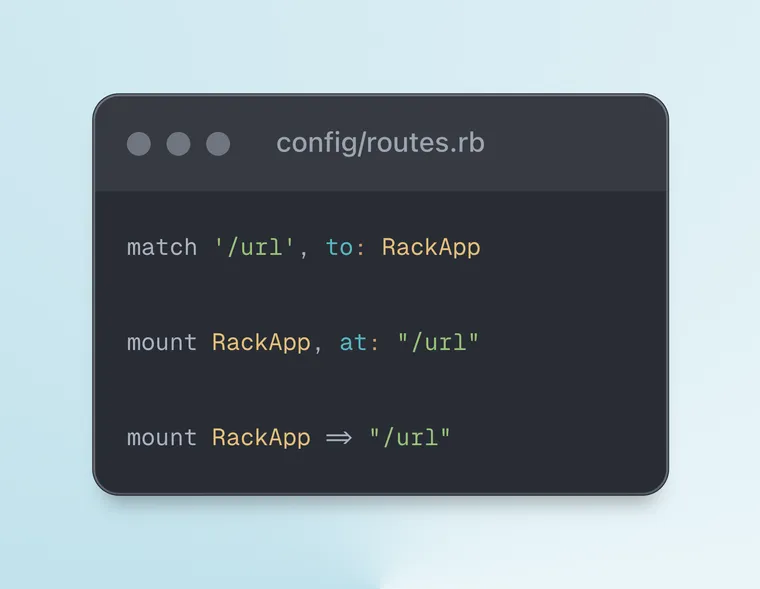
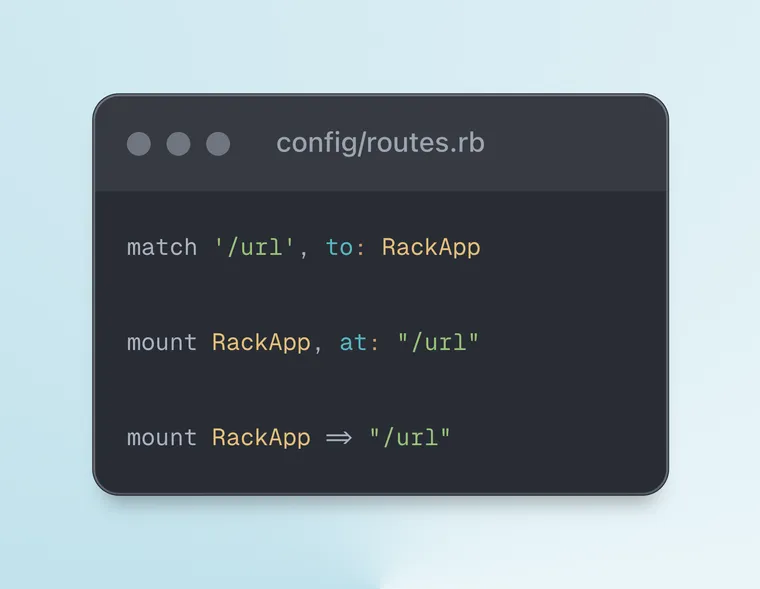
The Rails router can dispatch an HTTP request to a Rack endpoint, either in your application or within a gem. This is useful when you want to provide a well-isolated web UI or front-end to the users of your gem. In this post, we'll learn why you may want to do this, how it works, and how to do it.